Project Description
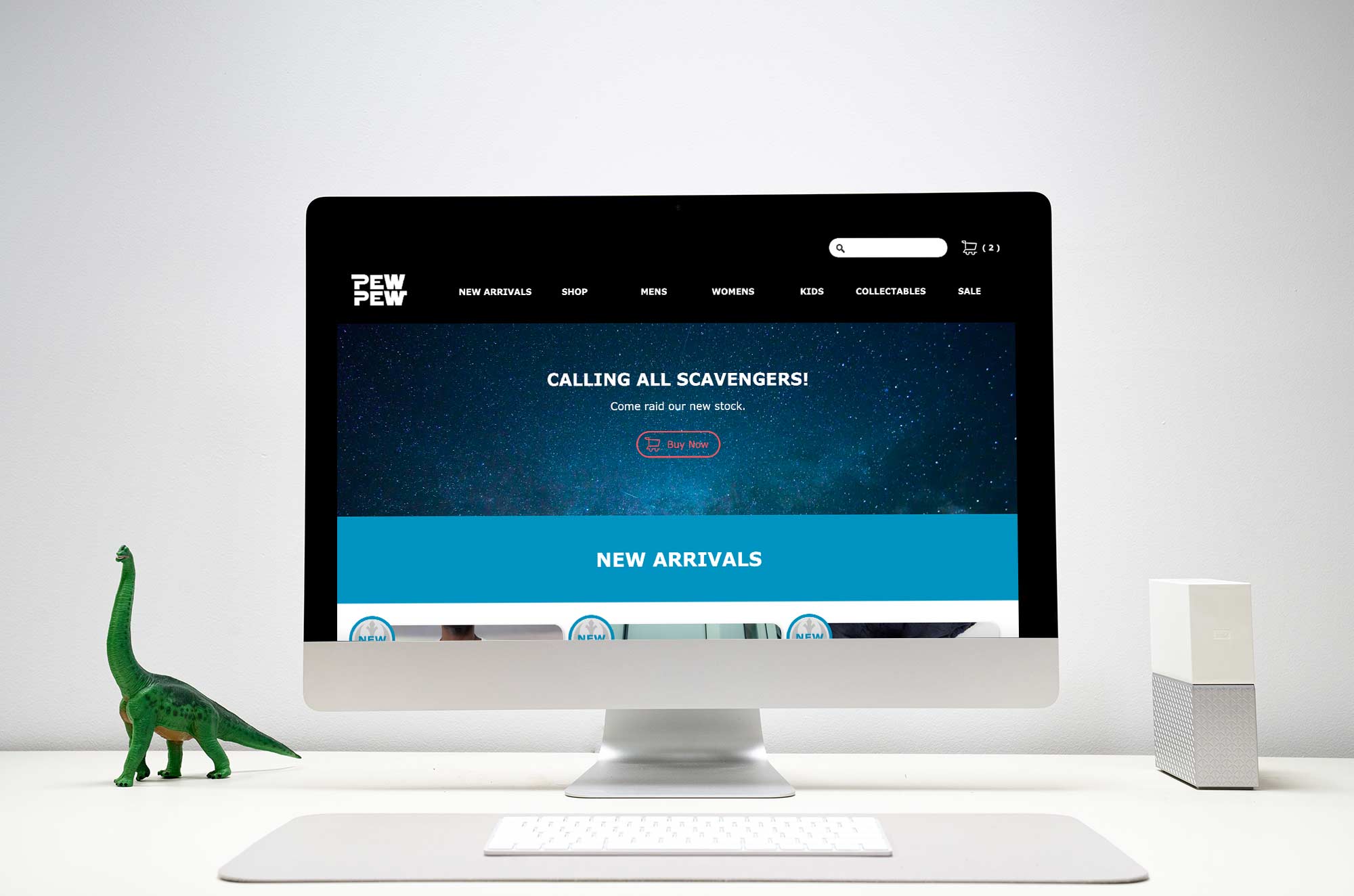
For this project, we were to create an eCommerce website for a fictitious company, that we got to make up ourselves. I decided to create a website for a Star Wars themed apparel company that I named PewPew (y’know… like a blaster).
The website included all Star Wars themed products, from clothing and apparel to stickers and mugs.
Deliverables
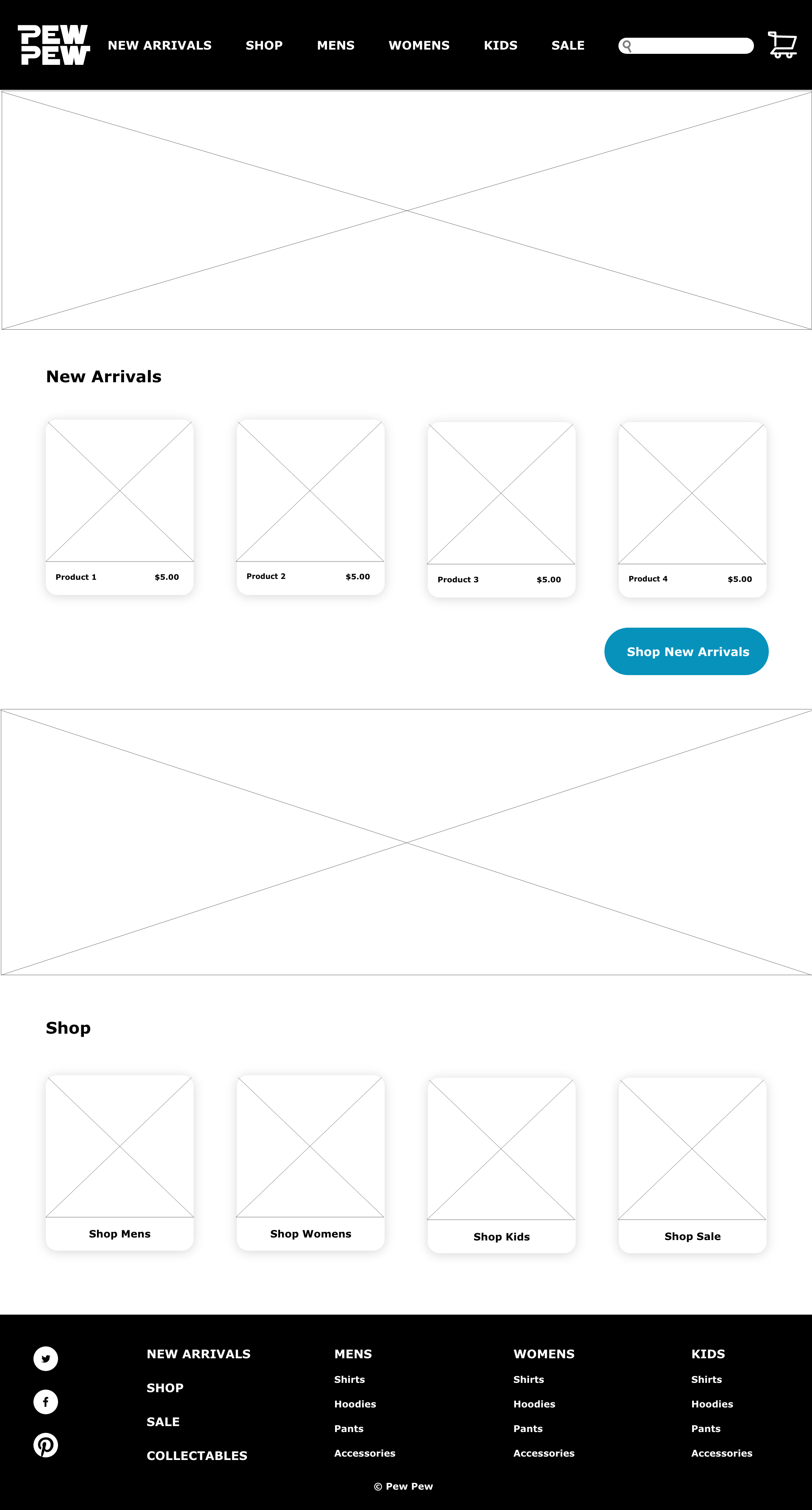
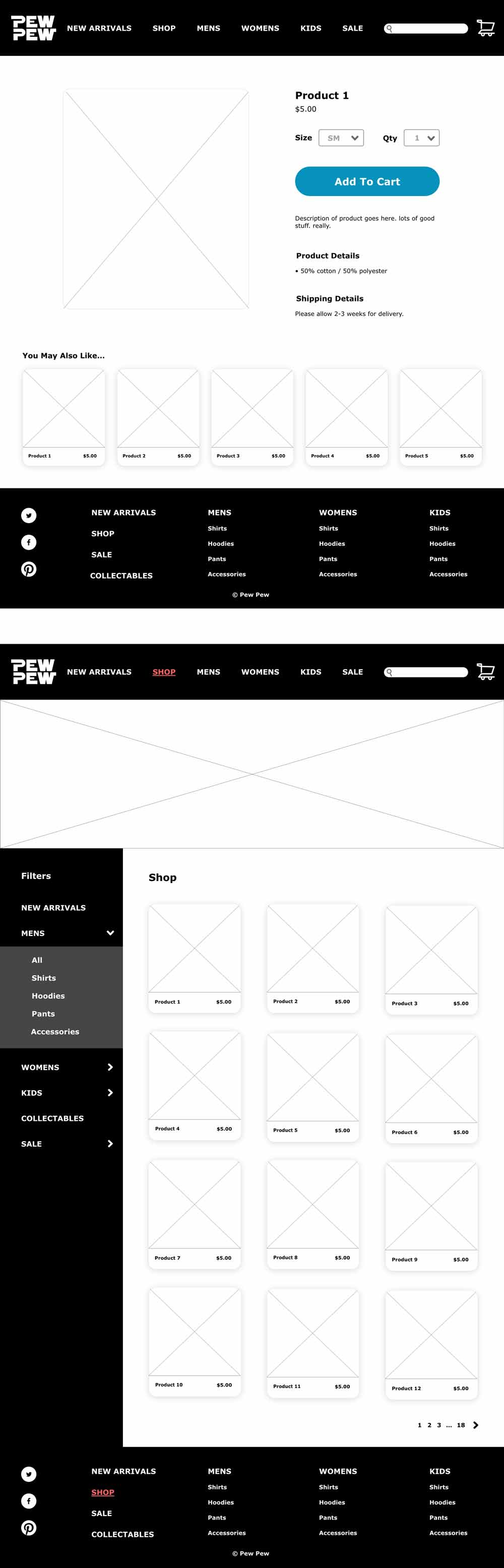
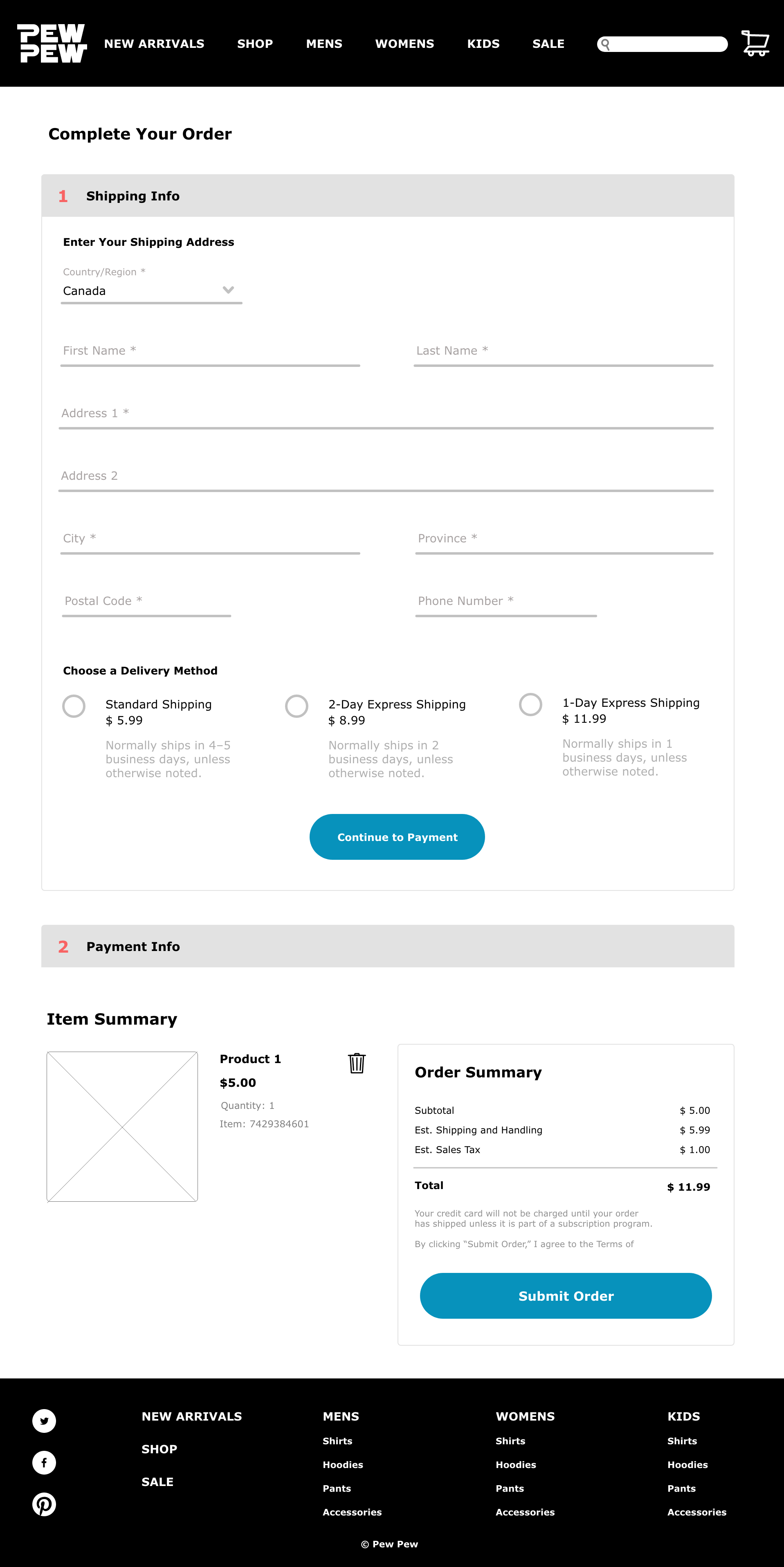
- Pattern library, and a website with a home page, a shop page, separate products pages, a sale page, a page with legal information, and a checkout page
- Product illustrations, icons, and logo
My Goals
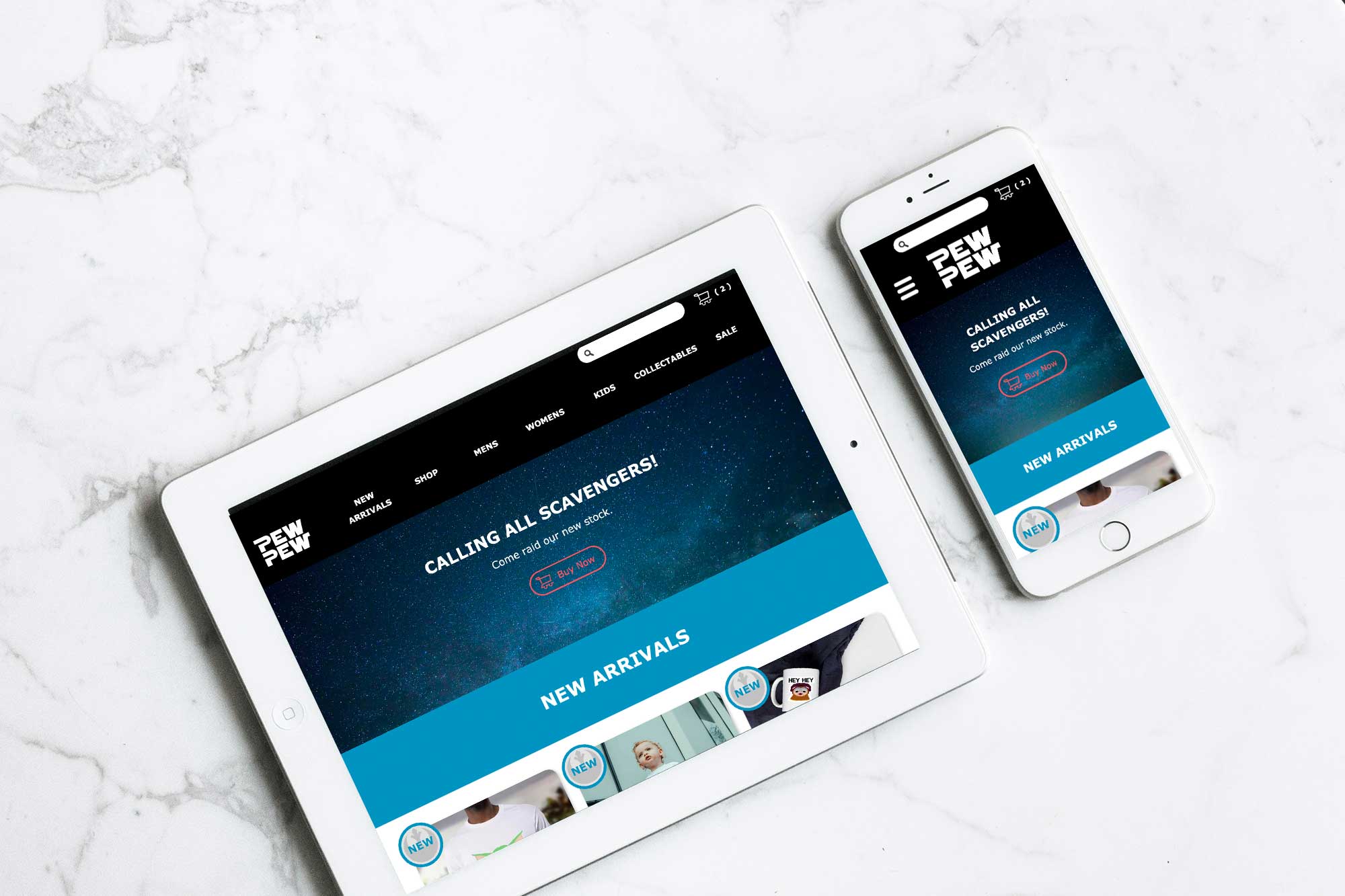
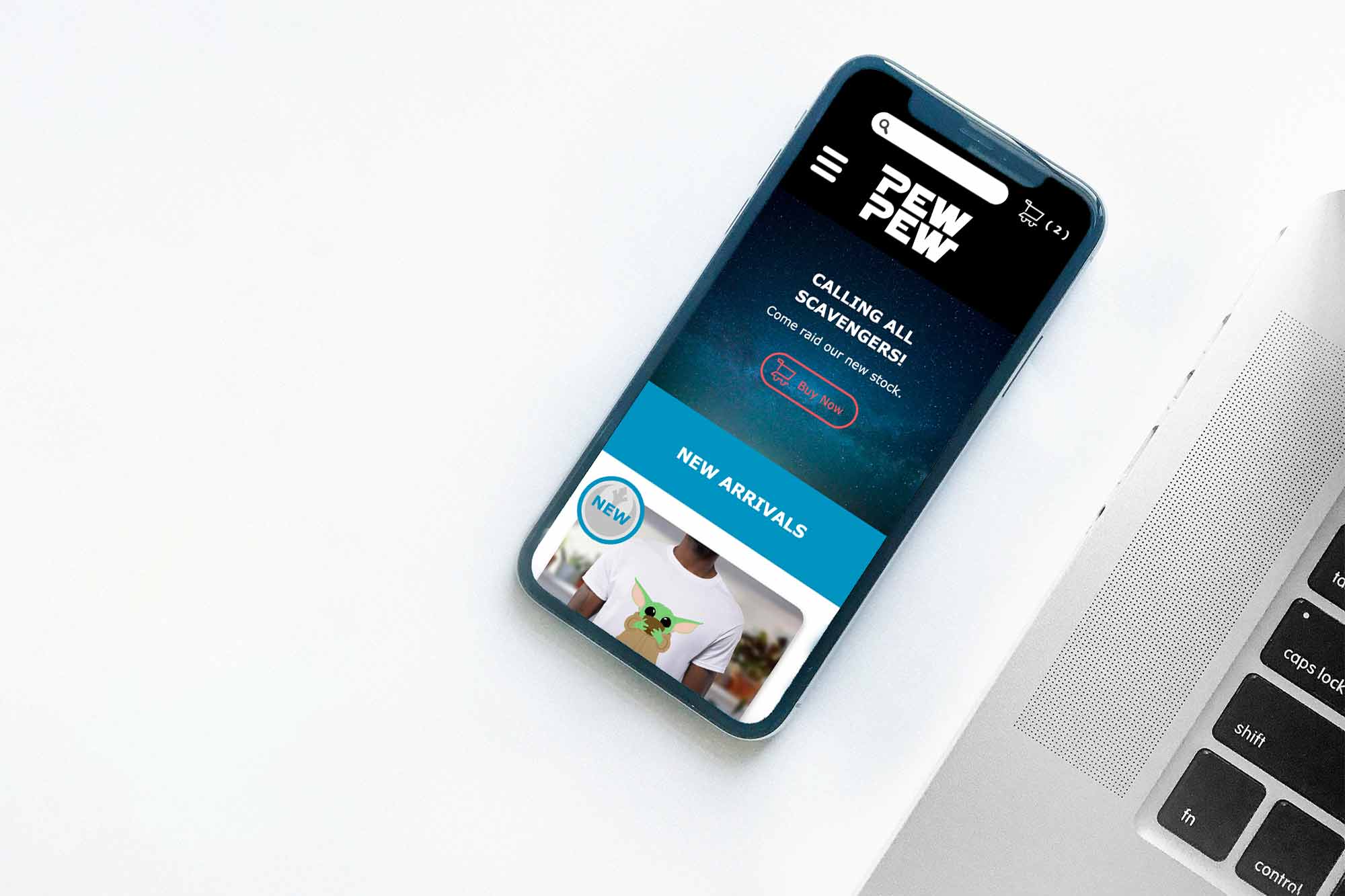
My goals were to create a fun Star Wars themed website, that showcases the products well and creates foot-traffic to the eCommerce store. I also wanted to make use of my knowledge of JavaScript to make the website be responsive at all screen sizes.


The Process
To start, (like every project) I started with research. I did a competitive analysis of other apparel sites that would be considered competition. This allowed me to get a better understanding of what was popular in apparel sites, and how to make PewPew stand out.
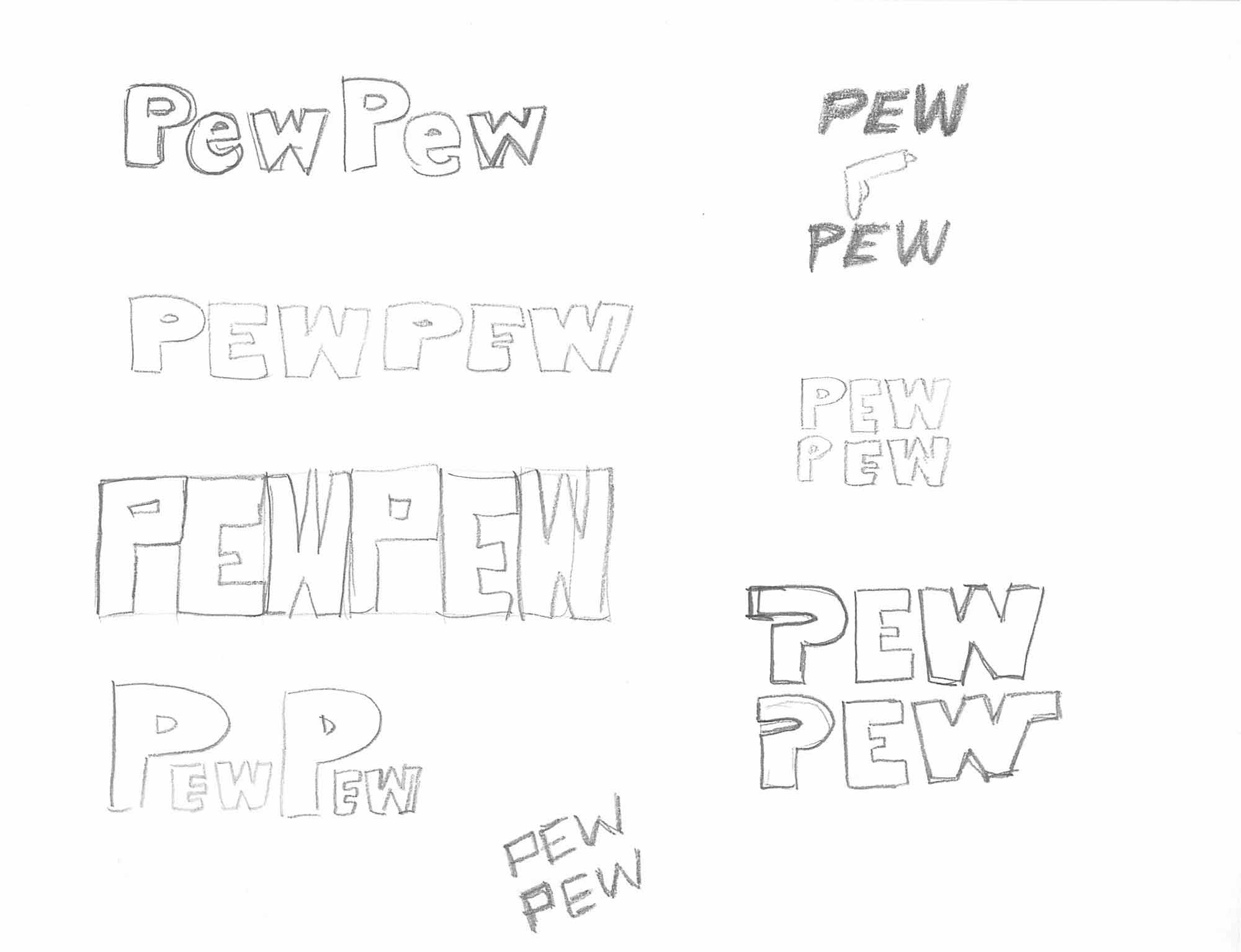
I began sketching the webpages necessary for the website. After, I started sketching the logo. I wanted a simple logo that emulated the Star Wars logo to make it more obvious that this store is Star Wars themed. I then moved onto sketching and designing all the products that would be available on the website (there were quite a few, but baby Yoda made it easier!).
With all my assets completed, it was time to move on to the best part; coding! I started with completing a pattern library explaining all elements, what they are used for, how to use them, and their colour schemes and fonts used. I built each piece (buttons and cards and such) first, and then placed them where they needed to go on each webpage until the site was complete.




Challenges
There were a lot of moving parts to coding the PewPew website, which made it slightly challenging at first to make sure everything was in working order on each page.
Final Thoughts
Though the project, at first, seemed intimidating, I had a lot of fun coding and designing it. I think the project looks good, icons and illustrations are well-done. The design is responsive to all of the screen sizes, and good accessibility standards were used. I think in the future it might be fun to redesign and add more to it (and maybe make it a real site?).